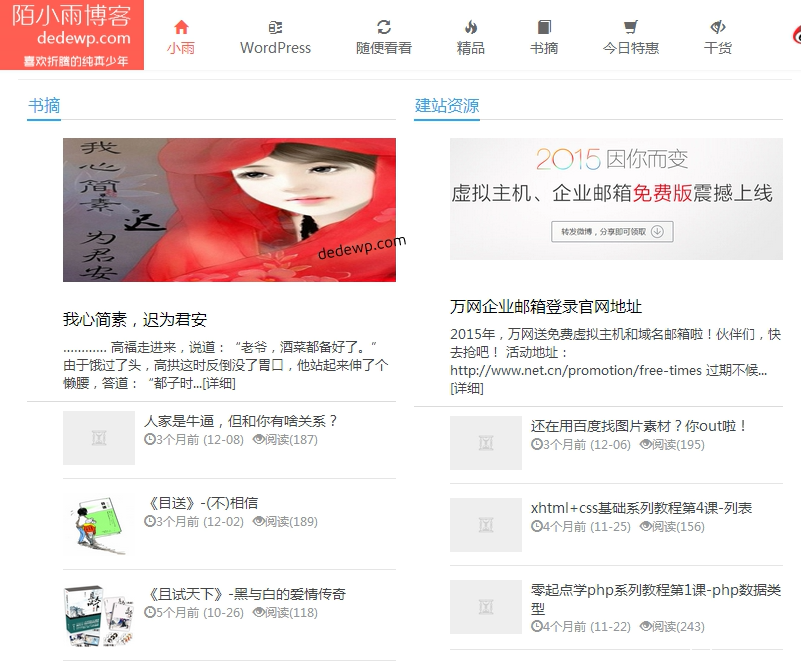
之前知鹅分享过一款主题:WordPress 主题:Traveler,于是知鹅就依葫芦画瓢的把他下面的 cms 布局给弄过来啦,有需要的朋友可以试下!
1、css
/*index-list*/
.index-list {
position:relative;
overflow:hidden;
}
.index-list .list {
float:left;
/* margin-right:3%;
*/width:50%;
}
.list .list-box {
margin: 10px;
overflow: hidden;
}
.index-list .list .aa .pic340 {
margin-bottom:10px;
width:100%;
max-height:160px;
position:relative;
height:auto;
overflow:hidden;
}
.index-list .list .aa h2 a {
font-size:18px;
font-size:1.8rem;
color:#000;
}
.index-list .list .aa {
width:100%;
border-bottom:1px solid #dbdbdb;
margin-bottom:10px;
position:relative;
}
.index-list .list .aa img {
width:100%;
max-height:160px;
overflow:hidden;
height:auto;
}
.index-list .list .aa h2{white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}
.index-list .list .aa p {
margin:5px 0 10px 0;
line-height:20px;
}
.index-list .list .bb li {
padding-bottom:15px;
margin-bottom:15px;
border-bottom:1px solid #e5e5e5;
overflow:hidden;
}
.index-list .list .bb li span {
color:#969696;
font-size:13px;
font-size:1.3rem;
}
.index-list .list .bb li .pic80 {
width:80px;
max-height:70px;
float:left;
margin-right:10px;
}
.index-list .list .bb li img {
width:100%;
max-height:70px;
}
.index-list .list .bb li .listtitle {
display:block;
font-size:1.5rem;
font-size:15px;
line-height:20px;
max-height: 42px;
overflow: hidden; text-overflow: ellipsis;
}
.mr10 {margin-right:10px;}
2、php
<div class="index-list mb30">
<div class="list">
<div class="list-box">
<div class="list-title">
<a class="listtitle" href="https://dedewp.com/<?php the_permalink(); ?>"><h3><?php echo get_cat_name(58);></h3></a>
</div>
<ul class="aa">
<?php query_posts('category_name==shuzhai&showposts=1'); ?>
<?php while (have_posts()) : the_post(); ?>
<div class="pic340"><a rel="nofollow" href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank">
<?php echo hui_get_thumbnail(); ?>
<div class="cover-text">
<div class="text-detail">
<p class="text-read"><i class=" icon-search"></i></p>
</div>
</div>
</a></div>
<h2><a href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></h2>
<p>
<?php echo mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 120,"..."); ?><a rel="nofollow" href="https://dedewp.com/<?php the_permalink(); ?>" target="_blank">[详细]</a></p>
</ul>
<?php endwhile; ?>
<?php wp_reset_query();>
<ul class="bb">
<?php query_posts('category_name==shuzhai&showposts=3&offset=1'); ?>
<?php while (have_posts()) : the_post(); ?>
<li>
<div class="pic80">
<a rel="nofollow" href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank">
<?php echo hui_get_thumbnail(); ?>
</a>
</div>
<a class="listtitle" href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a><span class="mr10"><span class="glyphicon glyphicon-time"></span><?php echo timeago( get_gmt_from_date(get_the_time('Y-m-d G:i:s')) ); ?></span><span class="mr10"><span class="glyphicon glyphicon-eye-open"></span><?php echo hui_get_views() ></span>
</li>
<?php endwhile; ?>
<?php wp_reset_query();>
</ul>
</div>
</div>
<div class="list">
<div class="list-box">
<div class="list-title">
<a class="listtitle" href="https://dedewp.com/<?php the_permalink(); ?>"><h3><?php echo get_cat_name(4);></h3></a>
</div>
<ul class="aa">
<?php query_posts('category_name==ziyuan&showposts=1'); ?>
<?php while (have_posts()) : the_post(); ?>
<div class="pic340"><a rel="nofollow" href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank">
<?php echo hui_get_thumbnail(); ?>
<div class="cover-text">
<div class="text-detail">
<p class="text-read"><i class=" icon-search"></i></p>
</div>
</div>
</a></div>
<h2><a href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></h2>
<p><?php echo mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 120,"..."); ?><a rel="nofollow" href="https://dedewp.com/<?php the_permalink(); ?>" target="_blank">[详细]</a></p>
</ul>
<?php endwhile; ?>
<ul class="bb">
<?php query_posts('category_name==ziyuan&showposts=3&offset=1'); ?>
<?php while (have_posts()) : the_post(); ?>
<li>
<div class="pic80">
<a rel="nofollow" href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank">
<?php echo hui_get_thumbnail(); ?>
</a>
</div>
<a class="listtitle" href="https://dedewp.com/<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a><span class="mr10"><span class="glyphicon glyphicon-time"></span><?php echo timeago( get_gmt_from_date(get_the_time('Y-m-d G:i:s')) ); ?></span><span class="mr10"><span class="glyphicon glyphicon-eye-open"></span><?php echo hui_get_views() ></span>
</li>
<?php endwhile; ?>
<?php wp_reset_query();>
</ul>
</div>
</div>
<?php echo _hui('ads_index_03_s') '<div class="ads ads-content">'._hui('ads_index_03').'</div>' : '' >
</div>
将上面代码中的调用分类修改为自己的分类名称和 id,并放到主题index.php文件中
hui_post_excerpt();
后面,并将后面的广告代码删除(已经添加上上面代码中最后)
3、修改主题函数function hui_post_excerpt()将wp_reset_query();后面的 hui_paging();手动删除,添加到 index 和分类目录下的hui_post_excerpt()即可。然后在后台设置前台显示的文章数 3-5 篇。