用过 xiu3.2 主题的盆友肯定都知道,小工具聚合文章在 xiu2.1 的基础上增加了一个图片模式,知鹅很是喜欢,可是对于爱折腾的知鹅来说,破解加密的 xiu3.2 显然不适合,现在知鹅教大家开启聚合文章(随机、最新、热门)的图片模式:
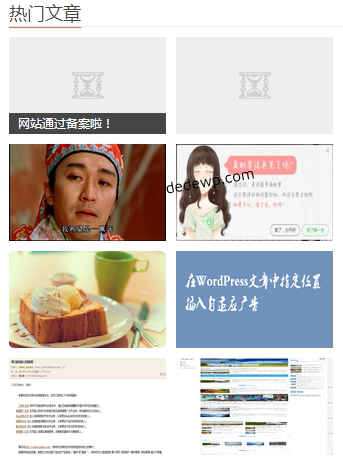
热门文章图片模式:
1、找到 xiu2.1 主题下的 style.css 文件,搜索.widget_postlist,将下面的代码:
.widget_postlist li a{border-bottom:solid 1px #eee;overflow:hidden;position:relative;display:block;font-size:14px;padding:8px 90px 8px 0;min-height:76px;}
.widget_postlist li a:hover{background-color:#F8FCFE;}
.widget_postlist .text{margin-top:1px;display:block;}
.widget_postlist .thumbnail{position: absolute;right: 0;top: 8px;}
.widget_postlist .thumbnail img{width:80px;height:60px}
.widget_postlist .text-muted{margin-right:20px;font-size:12px}
.widget_postlist .nopic li a{padding: 8px 0;min-height: 32px;}
.widget_postlist .nopic .text{margin-top:0;}
替换为下面的:
.widget_postlist{margin-right: -3%;overflow: hidden;}
.widget_postlist li{float: left; width: 47%;margin-right: 3%;margin-top: 3%;}
.widget_postlist a{position: relative;display: block;}
.widget_postlist img{height: 108px;width:100%;}
.widget_postlist .text-muted{display: none;}
.widget_postlist .text{display: block;position: absolute;top:120%;bottom: 0;left: 0;right: 0;padding: 4px 10px;background-color: #555;background-color: rgba(0,0,0,0.7);color: #fff;font-size: 12px;line-height: 16px;}
.widget_postlist a:hover .text{top: auto;bottom: 0}
2、打开modules文件夹下的widgets.php文件,搜索
<span class="thumbnail">
删除其中的
class="thumbnail"
即可。