因为 xiu 主题已经加载了jQuery库,所以设置就变得很简单了:
<script>
/*-------------------------------------------------*/
/* 为文章标题链接添加平滑右移效果
/*-------------------------------------------------*/
jQuery(document).ready(function($){
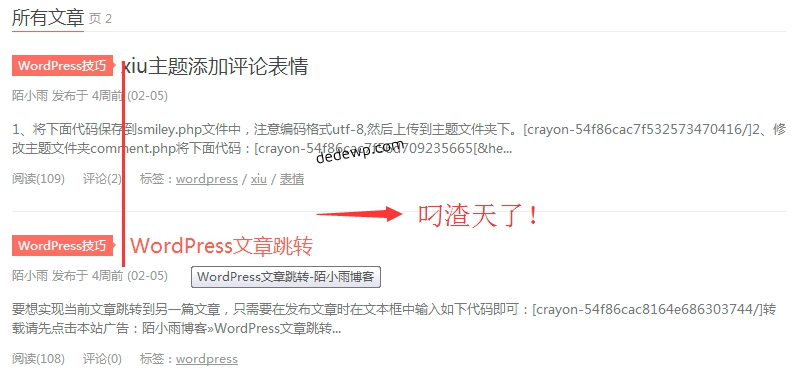
$('.excerpt h2').hover(function() {
//.excerpt h2 改成你标题的样式名称,可以应用多个链接,用逗号隔开
$(this).stop().animate({'marginLeft': '10px'}, 200);
//鼠标移动到链接上的平滑效果,200 是毫秒
}, function() {
$(this).stop().animate({'marginLeft': '0px'}, 200);
//鼠标离开链接后的平滑效果
});
});
/*-------------------------------------------------*/
/* 为文章标题链接添加动态加载效果
/*-------------------------------------------------*/
$(document).ready(function(){
$('.excerpt h2').click(function(){
//同上,注意修改.excerpt h2 为你自己的样式
$(this).text('正在给力加载中...');
//加载中文本提示,可修改为你喜欢的,如 Loading...
window.location = $(this).attr('href');
});
});
</script>
代码使用方法:
将上述代码加到主题footer.php的body之前即可。
补一刀:
知鹅发现 xiu 主题默认文章标题选中后有下划线,很影响美观,可以把下面代码加入style.css文件中即可去掉:
.excerpt h2 a:hover{text-decoration:none;}